참고 URL:
이벤트 루프 란?
- 자바스크립트는 단일 스레드 기반의 언어 이다 == 동시에 하나의 작업만 가능하다
- 이벤트 루프는 이런 환경에서 동시성을 지원하는 방식을 말한다
자바스크립트가 동작하는 환경
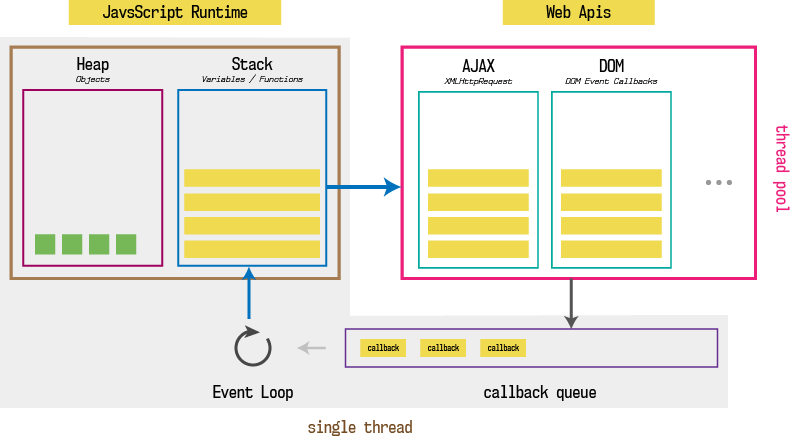
- 브라우저

- setTimeout, XMLHttpRequest 함수는 JS 엔진 외부인 Web API 영역에 정의되어 있다
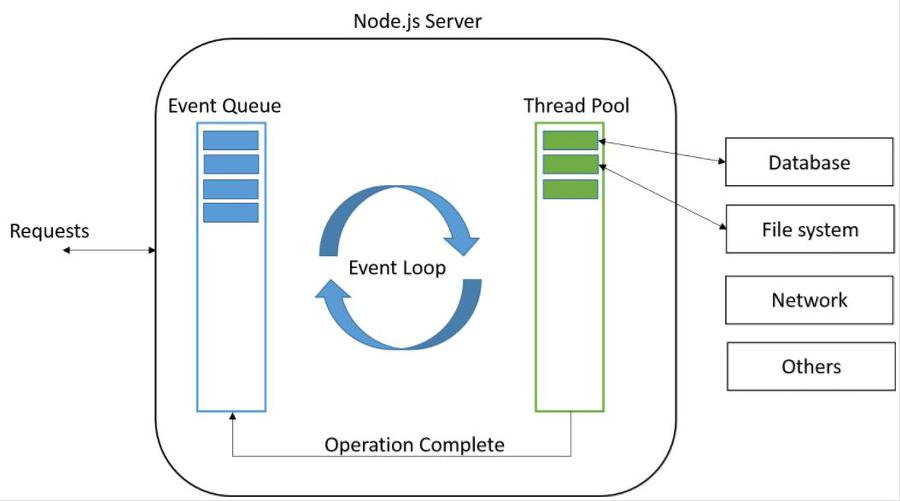
- Node.js
- libuv 라이브러리 에서 이벤트 루프를 제공한다
- 브라우저
샘플 코드와 호출 순서 분석
function printHello() { console.log('Hello from baz'); } function baz() { setTimeout(printHello, 3000); } function bar() { baz(); } function foo() { bar(); } foo();- foo > bar > baz > setTimeout (WebAPI 영역으로 전달 - event loop 에 의한 callback 처리) > printHello
- Promise 란, 자바스크립트 비동기 처리에 사용되는 객체 이다
- ‘비동기 처리’ 란, 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 것 이다
3가지 state
function getData() { new Promise(function (resolve, reject) { // ... }); } getData().then(...).catch(...);- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태 (new Promise(…)메소드 호출 상태)
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태 (reslove 수행상태 - then() 처리결과 반환)
(Promise 의 이행의 다른 표현으로는 완료 이다) - Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태 (reject 메소드 실행상태 - catch() 처리결과 반환)
'개발' 카테고리의 다른 글
| ELK + grafana 구축 (0) | 2019.01.08 |
|---|---|
| 성공적인 Git 브랜치 모델 (0) | 2018.10.18 |
| React 튜토리얼 (0) | 2018.04.15 |
| vi 사용하기 (0) | 2018.02.08 |
| React 의 특징 (0) | 2017.12.20 |